
问题描述:
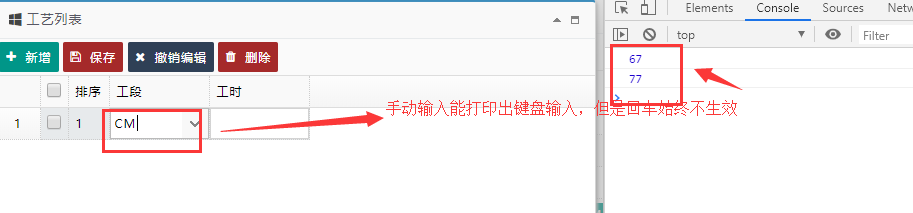
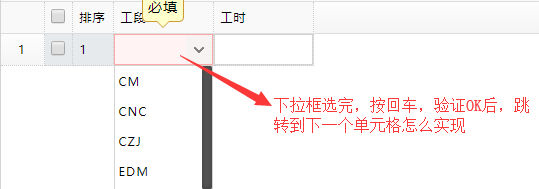
可编辑表格的下拉框想实现,按回车验证OK后跳转到下一个单元格操作,但是没有实现成功,按我的写法,回车事件无法触发,键盘操作都能获取到相应的KeyCode
我的代码如下:
function onBeginEdit(index, row) {
// console.log('edit')
var workTimeEidt = $(this).iEdatagrid('getEditor',{index:index,field:'WorkTime'});
workTimeEidt.target.textbox('textbox').bind('keypress', function(event) {
// console.log(event.keyCode)
// event.preventDefault();
if (event.keyCode == 13) {
$('#wsDg').iEdatagrid('saveRow');
setTimeout(function(){
//方法二:
// $('#WO').textbox().next('span').find('input').focus();
//方法三:
stationAddRow(index+1,row);
},500);
}
});
var workStationEidt = $(this).iEdatagrid('getEditor',{index:index,field:'WorkStation'});
workStationEidt.target.combobox('textbox').focus();
// workStationEidt.target.iCombobox('showPanel');
// console.log(workStationEidt.target.combobox('textbox'))
workStationEidt.target.combobox('textbox').bind('keypress', function(event) {
console.log(event.keyCode)
if (event.keyCode == 13) {
console.log('keypress')
}
});
}