

代码:
<?php
/**
* Created by PhpStorm.
* User: ykxiao
* Date: 2018/12/10
* Time: 16:03
*/
use yii\helpers\Url;
?>
<div data-toggle="topjui-layout" data-options="fit:true">
<div data-toggle="topjui-panel" title="" data-options="fit:true,iconCls:'icon-ok',footer:'#footer'">
<form class="hidden" method="post" data-toggle="topjui-form" data-options="id:'formId'">
<div class="topjui-container">
<div class="topjui-row">
<div class="topjui-col-sm12">
<fieldset>
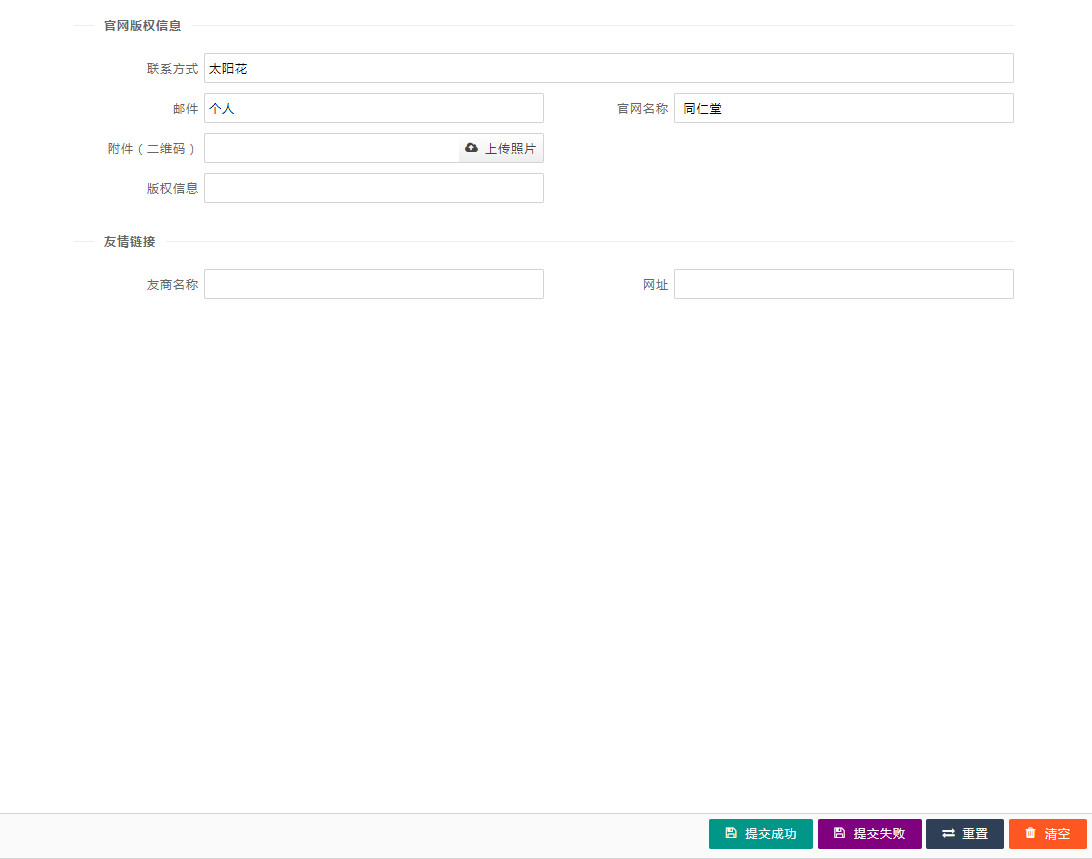
<legend>官网版权信息</legend>
</fieldset>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm12">
<label class="topjui-form-label">联系方式</label>
<div class="topjui-input-block">
<input type="text" name="name"
data-toggle="topjui-textbox"
data-options="required:true">
</div>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">邮件</label>
<div class="topjui-input-block">
<input type="text" name="userNameId"
data-toggle="topjui-textbox"
data-options="required:true,prompt:'必填'">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">官网名称</label>
<div class="topjui-input-block">
<input type="text" name="userName"
data-toggle="topjui-textbox"
data-options="required:true,prompt:'必填'">
</div>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">附件(二维码)</label>
<div class="topjui-input-block">
<input type="text" name="photo" data-toggle="topjui-uploadbox"
data-options="editable:false,
buttonText:'上传照片',
accept:'images',
uploadUrl:'<?= Url::toRoute(['/user/uploads']) ?>'">
</div>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">版权信息</label>
<div class="topjui-input-block">
<input type="text" name="post" data-toggle="topjui-textbox">
</div>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm12">
<fieldset>
<legend>友情链接</legend>
</fieldset>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">友商名称</label>
<div class="topjui-input-block">
<input type="text" name="idCard"
data-toggle="topjui-textbox">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">网址</label>
<div class="topjui-input-block">
<input type="text" name="school"
data-toggle="topjui-textbox">
</div>
</div>
</div>
</div>
</form>
</div>
</div>
<div id="footer" class="hidden" style="height: 34px; padding: 5px; text-align: right;">
<a href="#"
data-toggle="topjui-linkbutton"
data-options="id:'submitBtn',
iconCls:'fa fa-save',
form:{
id:'formId',
method:'submit',
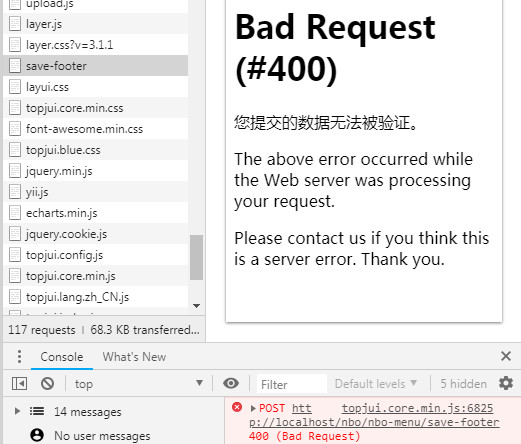
url:'<?= Url::toRoute(['save-footer']) ?>',
refreshRefererTab:true
}">提交成功</a>
<a href="#"
data-toggle="topjui-linkbutton"
data-options="id:'submitBtn',
iconCls:'fa fa-save',
btnCls:'topjui-btn-purple',
form:{
id:'formId',
method:'submit',
url:'<?= Url::toRoute(['save-footer']) ?>',
refreshRefererTab:true,
closeCurrentTab:true
}">提交失败</a>
<a href="#"
data-toggle="topjui-linkbutton"
data-options="id:'submitBtn',
iconCls:'fa fa-exchange',
btnCls:'topjui-btn-black',
form:{
id:'formId',
method:'reset'
}">重置</a>
<a href="#"
data-toggle="topjui-linkbutton"
data-options="id:'submitBtn',
iconCls:'fa fa-trash',
btnCls:'topjui-btn-red',
form:{
id:'formId',
method:'clear'
}">清空</a>
</div>
