如:
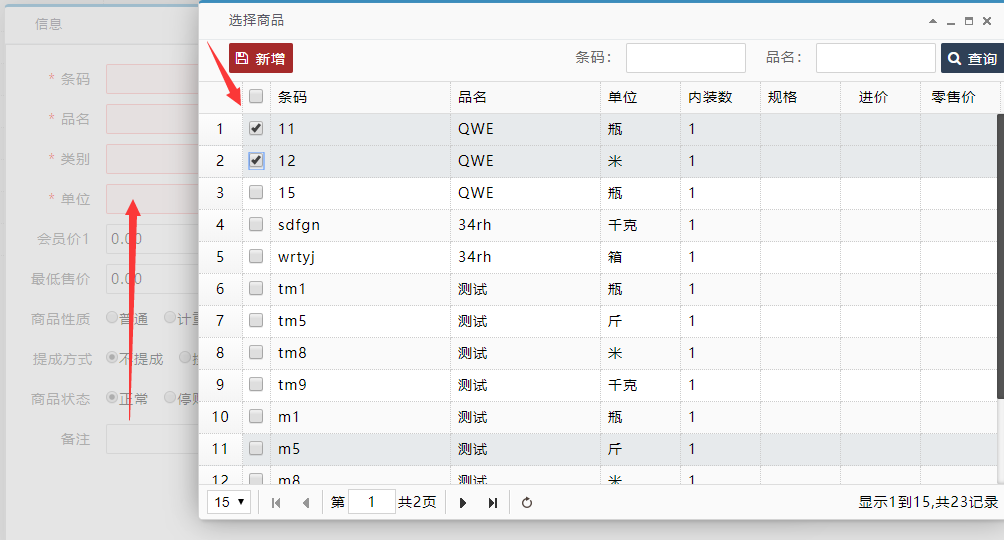
<a href="javascript:void(0)"我现在想用户在点击输入框的时候,因数据很多,下拉很麻烦。打开一个窗口页面,然后选中某行数据,或者某一列数据进行回调或者传回到父页面。
data-toggle="topjui-menubutton"
data-options="method:'openDialog',
iconCls:'fa fa-plus',
btnCls:'topjui-btn-green',
dialog:{
id:'userAddDialog',
href:_ctx + '/html/complex/dialog_add.html',
buttonsGroup:[
{text:'保存',url:_ctx + '/json/response/failure.json',iconCls:'fa fa-plus',handler:'ajaxForm',btnCls:'topjui-btn-brown'}
]
}">新增表单</a>
这个是公共的,很多地方都需要用到,所以不能写一个窗口去控制显示隐藏。
这个怎么处理,或者有什么方法,请教一下,类似于下图效果