

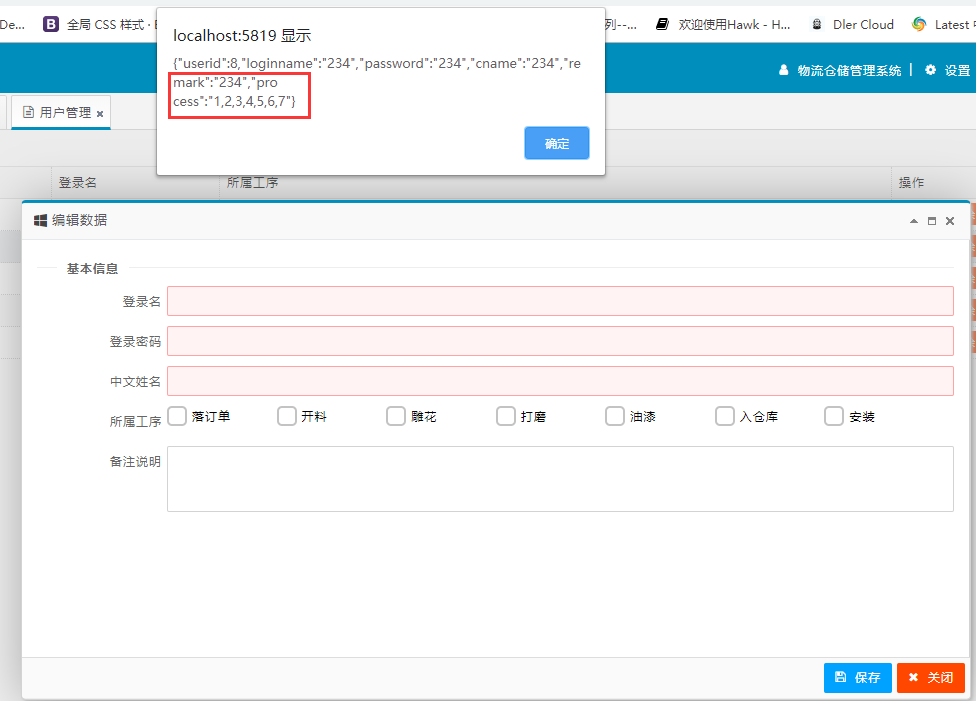
如上图所示,复选框数据已经设置,但是加载不出来。
<!-- datagrid表格 -->
<table data-toggle="topjui-datagrid"
data-options="id: 'productDg',
fitColumns:true,
remoteSort:false,
url: '/User/List',
filter: [{
field: 'U_CName',
type: 'textbox',
op: ['contains', 'equal', 'notequal', 'less', 'greater']
}]">
<thead>
<tr>
<th data-options="field:'UserID',title:'UserID',checkbox:true"></th>
<th data-options="field:'U_CName',title:'用户名称',sortable:true,width:50"></th>
<th data-options="field:'U_LoginName',title:'登录名',sortable:true,width:50"></th>
<th data-options="field:'Processes',title:'所属工序',sortable:true,width:200"></th>
<th data-options="field:'operate',title:'操作',formatter:operateFormatter,width:80"></th>
</tr>
</thead>
</table>
function openEditDiag(uuid) {
var $editDialog = $('<form id="myDialog" method="post"></form>'); // 创建form表单元素
$editDialog.iDialog({
title: '编辑数据',
width: 950,
height: 500,
closed: false,
cache: false,
href: '/User/AddUserPage',
modal: true,
buttons: [{
text: '保存',
iconCls: 'fa fa-save',
btnCls: 'topjui-btn-blue',
handler: ajaxSubmit // 调用下面自定义方法ajaxSubmit()
}, {
text: '关闭',
iconCls: 'fa fa-close',
btnCls: 'topjui-btn-red',
handler: function () {
$editDialog.iDialog('close');
}
}],
onLoad: function () {
//加载表单数据
$.post('/User/Get?id=' + uuid, function (data) {
alert(JSON.stringify(data));
$editDialog.form('load', data);
}, 'JSON')
}
});
}
