<div class="topjui-row">js代码:
<div class="topjui-col-sm12">
<label class="topjui-form-label">banner图</label>
<div class="topjui-input-block">
<div class="upload" data-table-column="banner图" data-num='1' id='bannerPic' data-type="png,jpg,jpeg" data-table-
name="Car1CompanyInfo" data-name="bannerPic"></div>
</div>
</div>
</div>
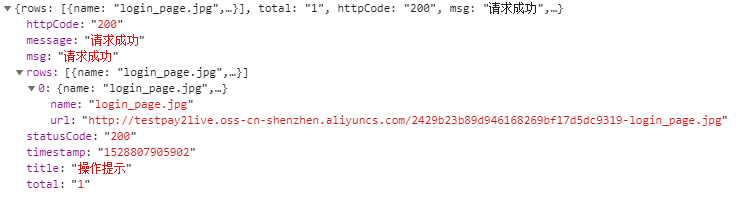
// 图片上传后台也返回给了我数据
var initUpload = function(){
$('.upload').attr('action',uploadUrl);
$("#bannerPic").upload();
};

我该怎么去接收这个数据,我要传给后台去存数据库?
